Now that you have your development environment set up, you’ll explore the structure of a Blazor project and learn how to add new pages.
Last updated: Feb 12, 2023
What is Razor?
Razor is a markup syntax that uses HTML and C# for writing UI components of Blazor web apps.
Razor is based on ASP.NET and designed for creating web apps.
What are Razor components?
A Razor file defines components that make up a portion of the app UI. Components in Blazor are analogous to user controls in ASP.NET Web Forms.
If you explore the project, you’ll see that most files are .razor files.
At compile time, each Razor component is built into a .NET class. The class includes common UI elements like state, rendering logic, lifecycle methods, and event handlers.
In the running app, navigate to the Counter page by clicking the Counter tab in the sidebar on the left. The following page should then be displayed.
Select the Click me button to increment the count without a page refresh. Incrementing a counter in a webpage normally requires writing JavaScript, but with Blazor you can use C#.
You can find the implementation of the Counter component at Pages/Counter.razor.
@page "/counter" <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; private void IncrementCount() { currentCount++; } }
A request for /counter in the browser, as specified by the @page directive at the top, causes the Counter component to render its content.
Each time the Click me button is selected:
- The onclick event is fired.
- The IncrementCount method is called.
- The currentCount is incremented.
- The component is rendered to show the updated count.
Add a component

In this exercise, you’ll add a Razor component to the home page of our application.
Within Visual Studio Code, open the folder that contains the BlazorApp project we created in module 3.
Add the Counter component to the Home page
- Expand the folders in the Visual Studio Code project explorer.
- Select Pages to view the existing Razor pages.
- Select the Index.razor file to open it.
- Add a
Countercomponent to the page by adding a<Counter />element at the end of theIndex.razorfile.
@page "/" <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> <Counter />
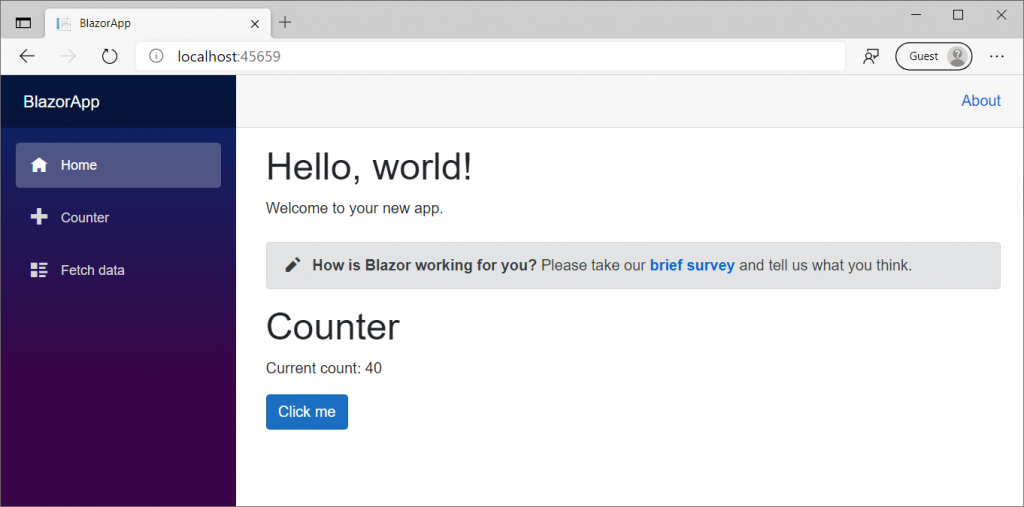
Save the file and the dotnet watch run command you executed in the previous module will restart the app and refresh it in the browser so that the Counter component shows up on the Home page.
Modify a component
Component parameters are specified using attributes or child content, which allow you to set properties on the child component. Define a parameter on the Counter component for specifying how much it increments with every button click:
- Add a public property for
IncrementAmountwith a[Parameter]attribute. - Change the
IncrementCountmethod to use theIncrementAmountwhen incrementing the value ofcurrentCount.
The following code in the Counter.razor file shows how to achieve that.
@page "/counter" <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; [Parameter] public int IncrementAmount { get; set; } = 1; private void IncrementCount() { currentCount += IncrementAmount; } }
@page "/" <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> <Counter IncrementAmount="10" />
The Index component now has its own counter that increments by ten each time the Click me button is selected, as shown in the following image. The Counter component (Counter.razor) at /counter continues to increment by one.
if you are host your web app, check this Reddit post “Best web hosting Reddit” . you know good web app needs good web hosting.
thanks for your time.