Visual Studio IDE brings intuitive and cutting-edge programming tools to your finger tips. This tutorial is for Visual Studio and not Visual Studio Code, but it will cover the differences and advantages of each. We’ll also cover the many ways IDEs empower your developer flow beyond writing code with quality analysis, extensions, and built-in publishing tools.
Suppose you’re just starting to learn programming, or you’re new to Visual Studio developer tools. You know a good way to start is by building your first website. It can be a place you can post blogs, keep your resume, or help people get in contact with you. Generally, it can be a space that friends, recruiters, or coworkers can find to get to know you better.
You might’ve watched some videos online, or maybe even coded some of your first Python, JavaScript, or C# code. There’s a ton of great learning tools for coding these languages. Some tools like interactive docs execute entirely in the browser. You want to take the next step and run code on your computer locally. You’ve learned you’ll need a code editor or an integrated development environment (IDE) to code and compile on your own computer, and you’re ready to dig in! The first step is understanding what tools you’d like to use for programming and how they can help you code a great app.
Visual Studio brings the best of development environments to your programming flow. This quick introduction will familiarize you with the tools included in this advanced coding editor, including:
- What’s Visual Studio? (and how’s it different from Visual Studio Code?)
- What’s in Visual Studio?
-Editor
-Debugger
-Customization
-Extensions
-Live Share
-Publishing tools
-And more!
By the end of this tutorial, you’ll be more familiar with Visual Studio as an integrated development environment. You’ll know when to use the powerful tool to help you code, debug, and publish your apps.
Eager to get started? Download Visual Studio as you complete this tutorial so you can start coding. The Community edition is free for students, open-source contributors, and individuals!
What is Visual Studio?

Visual Studio is an integrated development environment (IDE). It’s popular for .NET and C++ workloads and many other languages and frameworks. It also has a massive ecosystem of extensions, because Visual Studio has been around for more than 20 years.
How to choose between Visual Studio or VS Code?
| Visual Studio | VS Code |
|---|---|
| Developed over the past 25 years | First released in 2015 |
| Full-featured (major language support, debugging, editing, and test features are built in) | Lightweight (acquiring extensions to support different languages and platforms is up to the user) |
| Closed source (with some open-source components) | Open source |
| Free for students, open-source contributors, and individuals | Free for everyone |
| Marketplace for both paid and free extensions | Thriving extension development ecosystem with both OSS and closed-source extensions |
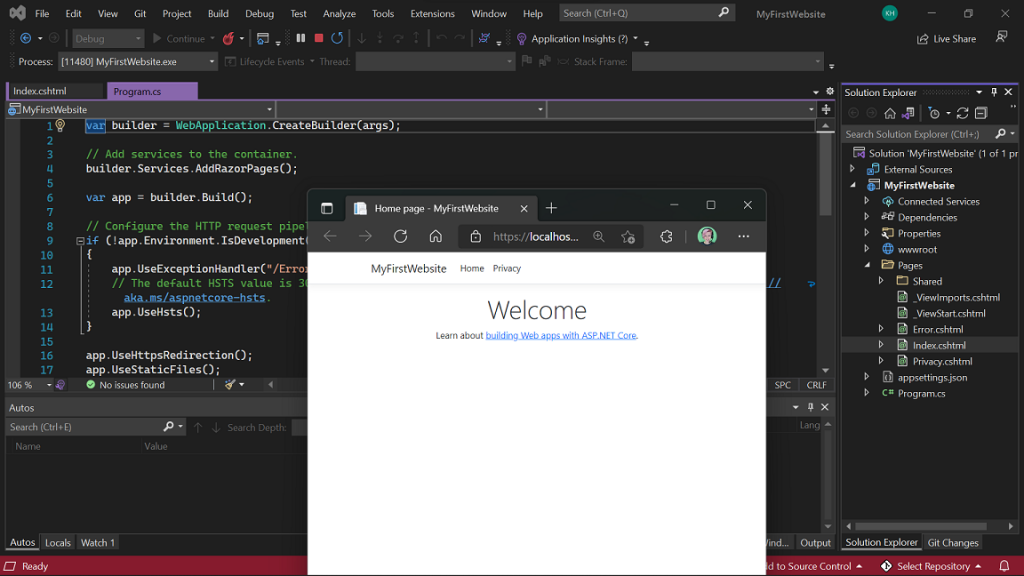
To address the most popular question these days: what’s the difference between Visual Studio and Visual Studio Code? Visual Studio Code is a wildly popular lightweight source-code editor that was first released in 2015. It’s a part of the Visual Studio editor family. Visual Studio is the fully integrated development environment with world class editor and debugger. VS Code is open source and free to use. Visual Studio is not open source, but the Community edition is free for students, open-source contributors, and individuals. VS Code allows amazing rapid open-source development of its extensions. In VS Code, you manage most of the extensions that provide build tools and language support to your editor. In Visual Studio, much more is built in for a more focused and curated experience.

Millions of developers all over the world have logged a significant number of hours in Visual Studio, so over the years, a lot has gone in to making it nice. Imagine working in the same office for years for 40 hours a week. You end up sprucing up the place little by little to make you the most productive. All the features may be a little overwhelming to new users, but hopefully after this learning path, you’ll feel a little more at home.
So with that, Visual Studio is one of the most popular editing environments. A third-party survey recorded it as the second most popular editor, with Visual Studio Code earning the #1 spot. Both are great tools and have different advantages to each. The rest of this article will be diving into more of the functionality of Visual Studio.
Visual Studio Features
Visual Studio is best known for the rich experiences it provides developers in the editor, debugger, and many other programming features.
Editor
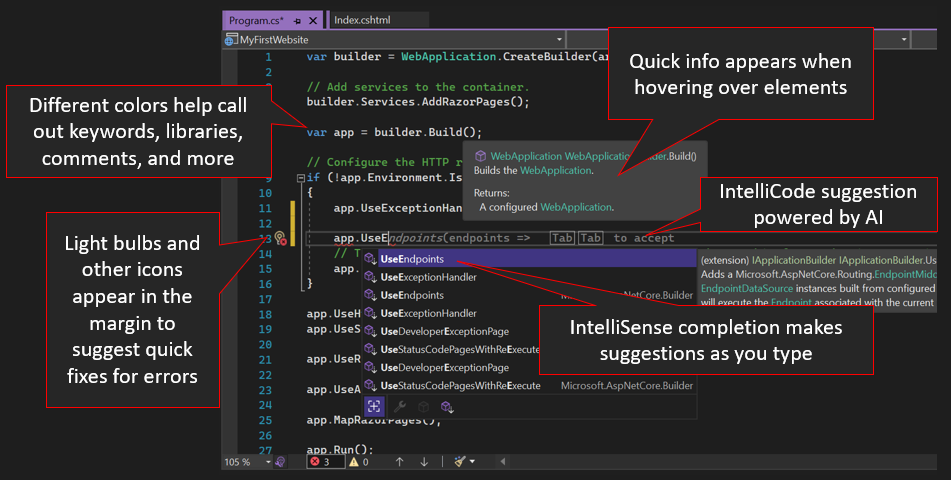
The Visual Studio editor has excellent code completion, syntax highlighting, quick info hints, errors and warnings that come with code fix suggestions. These help you understand more about the code you’re writing.

IntelliSense is taken a step further with IntelliCode, the AI tool that is built into the editor. IntelliCode is trained from open-source code to bring common patterns and smart completion to your editor. It may appear as you type in the form of gray text suggestions. IntelliCode can make your IntelliSense completion list smarter by bubbling the most likely completions to the top of the list.
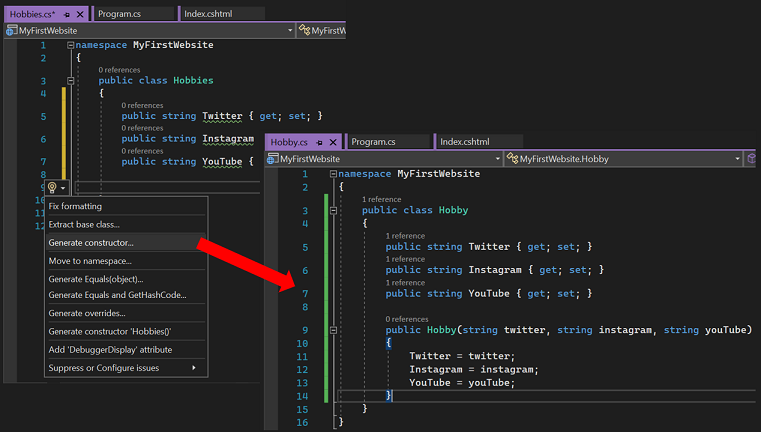
Built-in code fixes and refactorings appear as light bulbs or screwdrivers in the margin of the editor. These helpful menus can suggest common actions and code fixes for errors or warnings in your files. They can even make subtle suggestions to improve your code style.

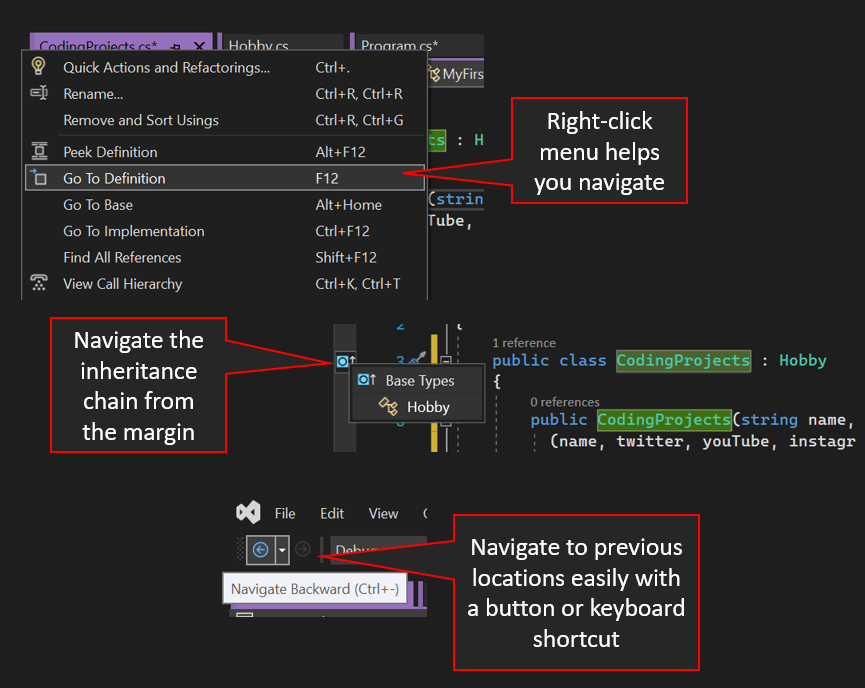
There are many navigation commands that help you move around your code and files. Go To Definition, Peek Definition, and Go To Base are a few. Icons in the margin can also help you navigate your inheritance chain. You can even navigate backward to a previous location your cursor was at where you made changes with a button or by using a keyboard shortcut (Ctrl+-).

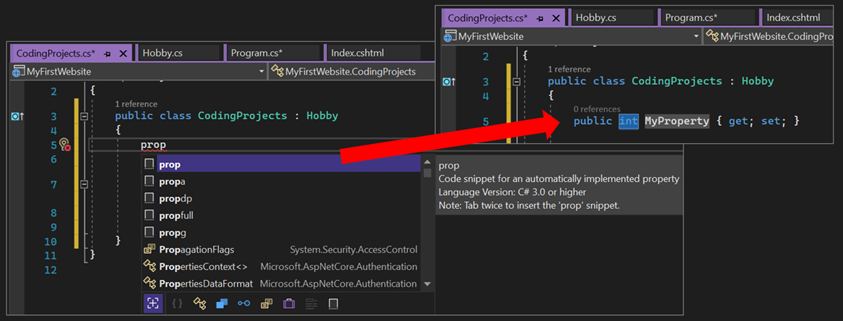
Visual Studio even comes pre-loaded with templates and snippets to help you scaffold the projects and code correctly. For example, simply typing prop in the editor and then pressing the Tab key twice will insert a Property.

Debugger
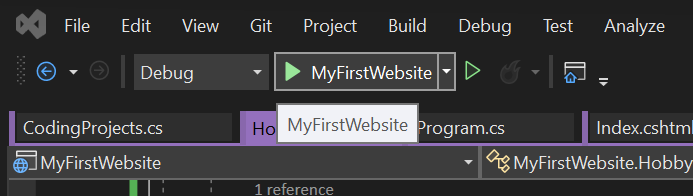
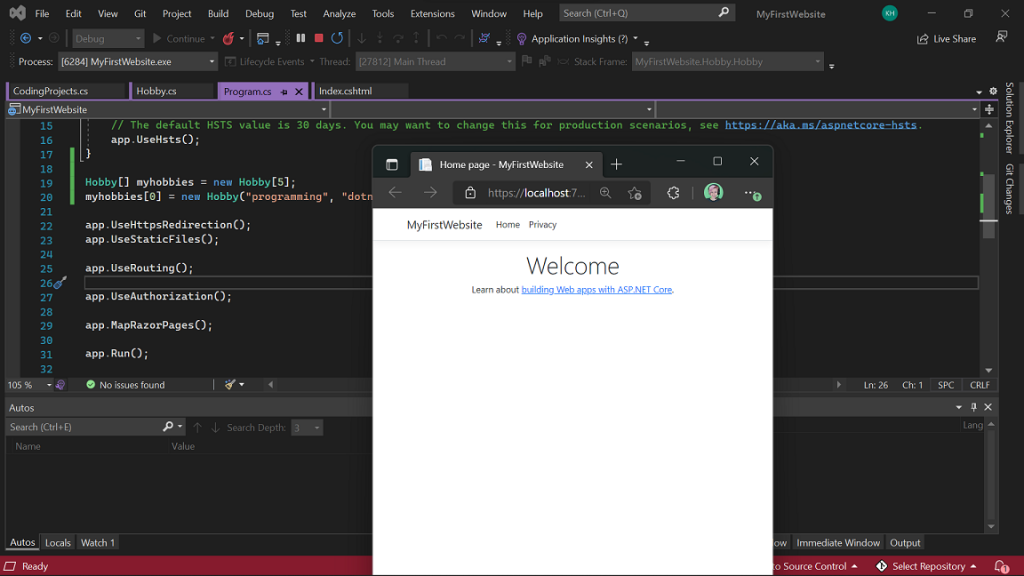
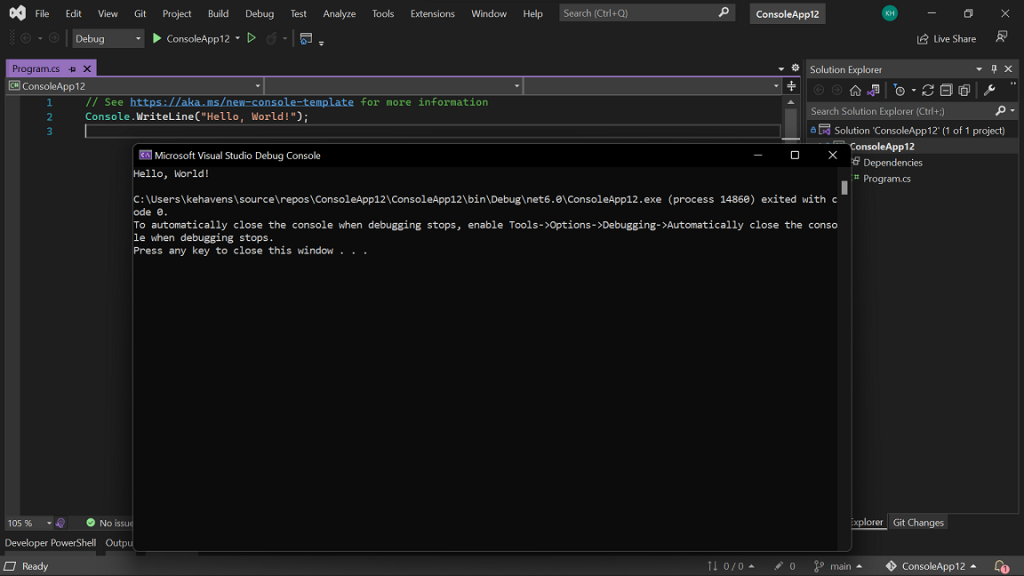
After you’ve written some code, you want to see it running in your app or website! The green play button at the top of Visual Studio can help you do that; it launches the debugger.

If your app is a website, it will start up a browser in your local host.

If it’s a console app, a console will pop up to run your app.

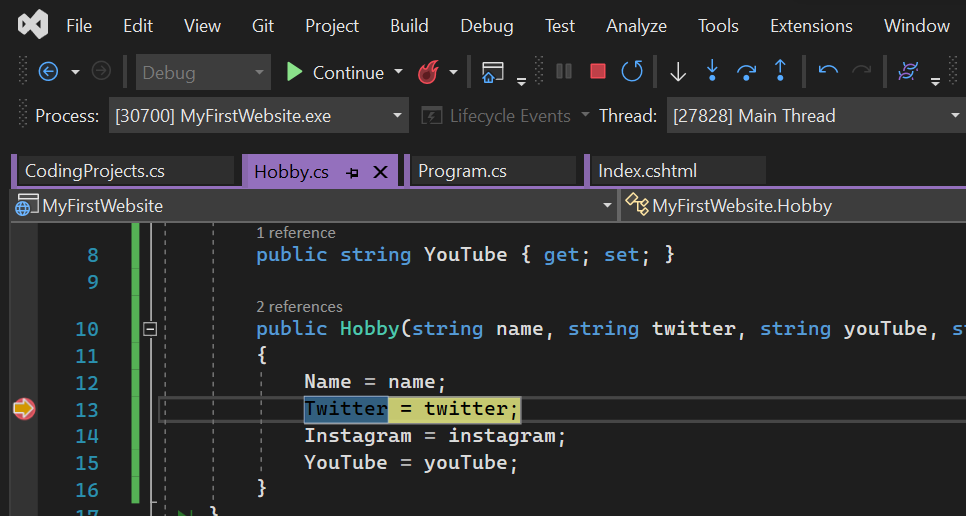
You can click in the margin to set a breakpoint. Breakpoints pause the debugger at a certain line of execution.

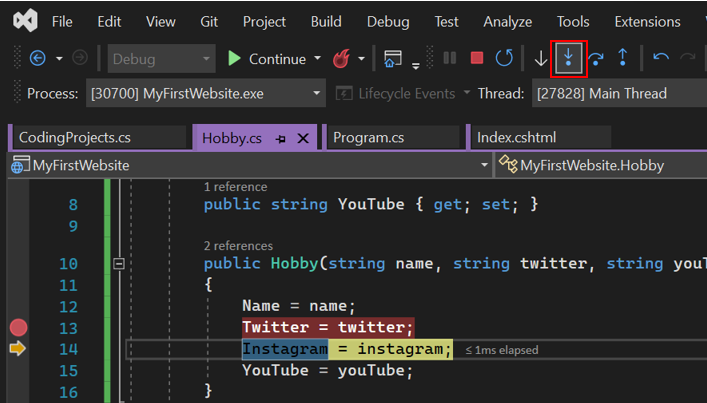
Arrow buttons in the top of Visual Studio toolbar allow you to step into and around different lines of code. Note how the arrow is now one line past the breakpoint after selecting Step Into.

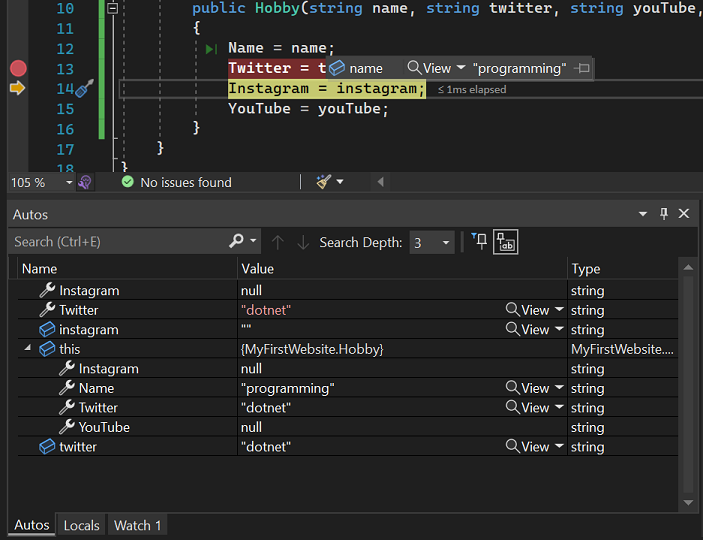
While debugging, you can hover to view variables values at this point in execution. You can also pin these variable values to your editor window so you can keep an eye on the values without needing to hover. You can also use the autos, local, and watch windows to search for variable values.

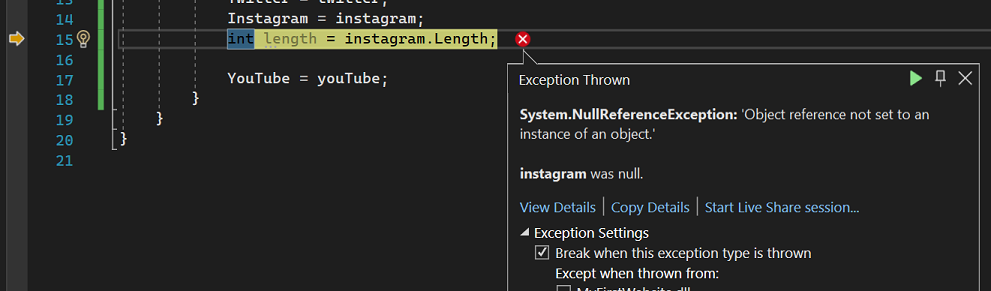
The debugger can also break when an exception is thrown in your program. Breaking on exceptions can be helpful to determine what’s going wrong if your app doesn’t seem to be running correctly. It can give you more information on what exceptions are thrown and on what lines of code. For example, in this case, we can’t call Length on a null string, so the debugger is throwing a Null Reference Exception. This exception shows when and where a null reference is being used, which could break the running program.

Customization
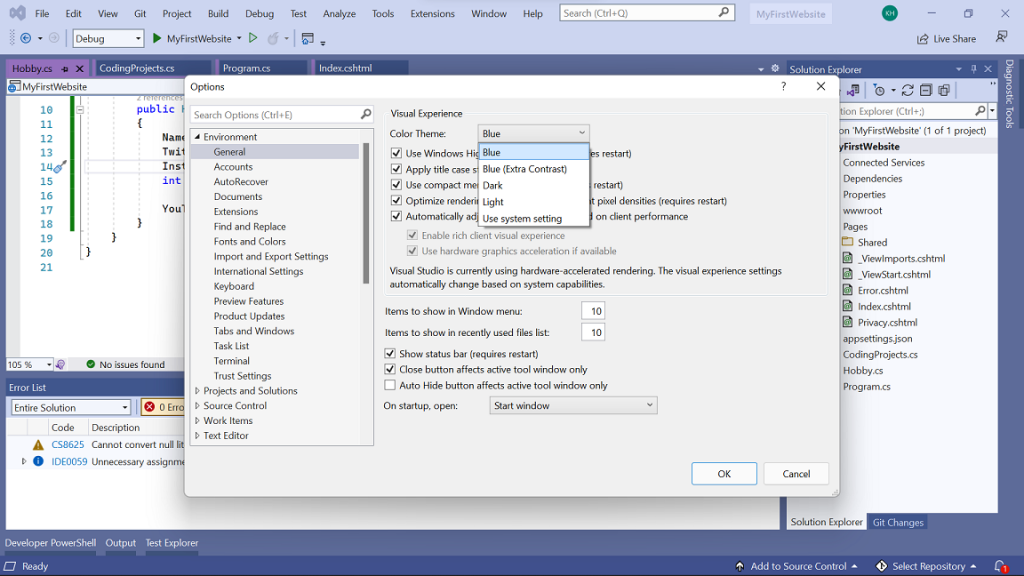
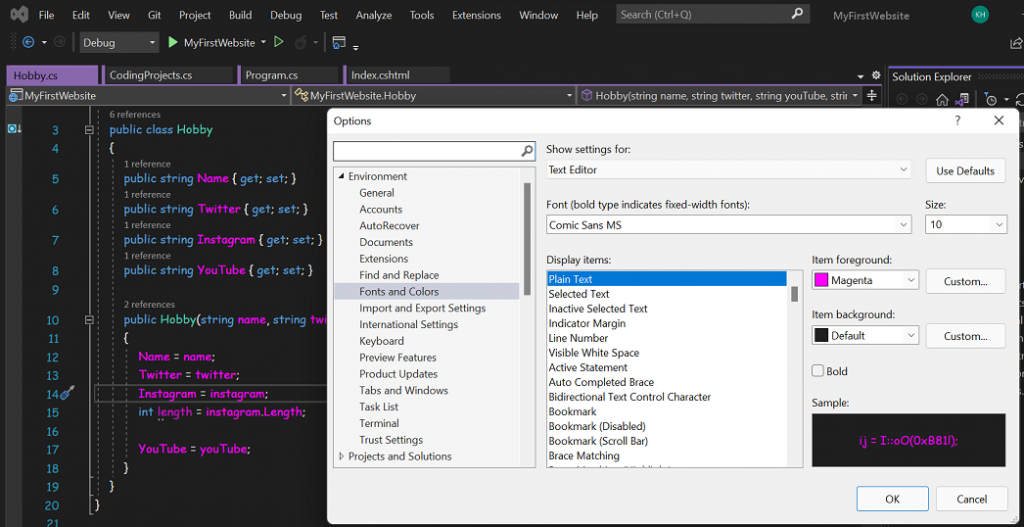
Visual Studio is highly customizable, allowing you to use different themes, fonts, colors, and window layouts. You can set these preferences in Tools > Options.

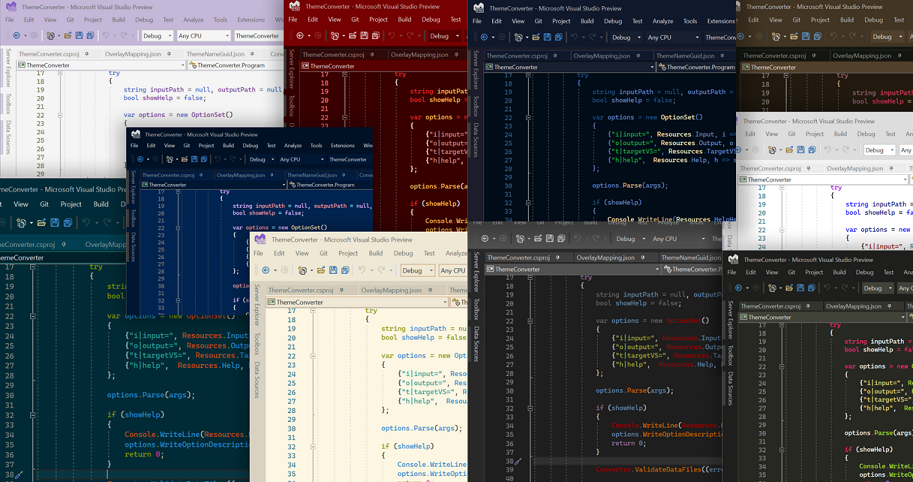
There’s also a ton of different themes created by the community that might mimic some of your favorite color palettes.

You can customize the colors of different text display items and fonts in Tools > Options > Environment > Fonts and Colors

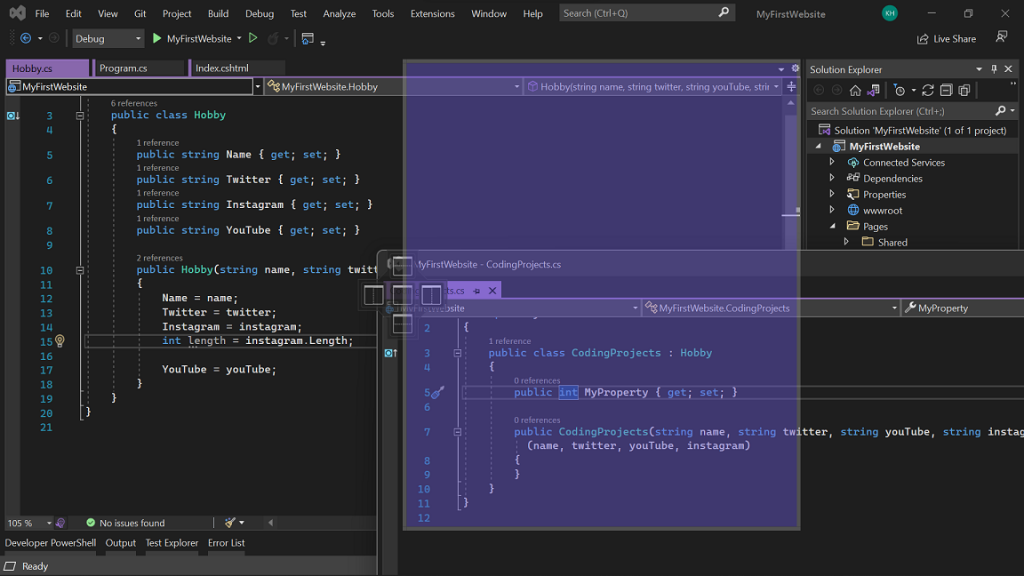
You can drag and drop all the windows in Visual Studio to different sections around the editor. You can even drag windows outside the editor entirely for use on a different desktop. You can also save and reset your window layout for different tasks.

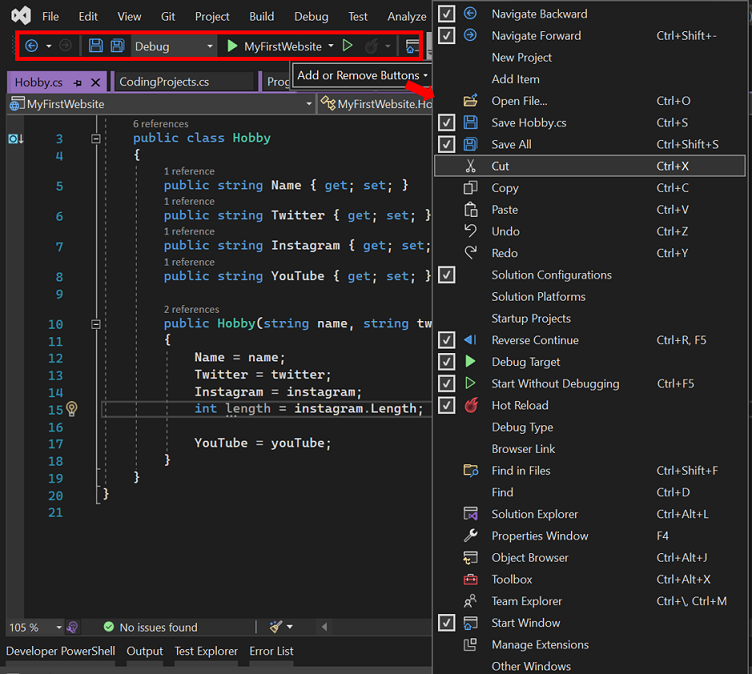
The toolbar at the top of Visual Studio contains many helpful buttons for different actions and commands. You can completely customize what buttons appear and even what commands they execute.

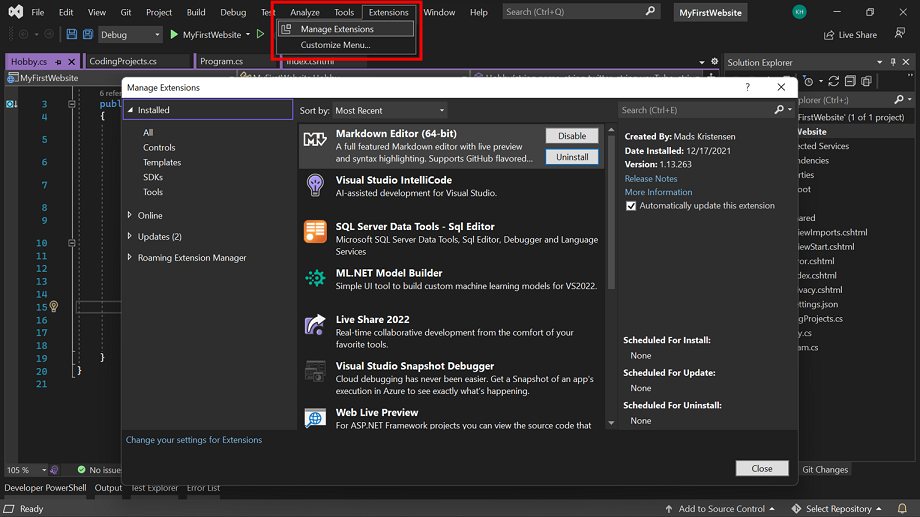
Extensions
Visual Studio prides itself on being an open ecosystem where the community is empowered to create amazing developer tools. There are thousands of extensions in the Visual Studio Marketplace with millions of downloads. Some are paid, and some are free and even open source. Some developers have even found full-time jobs developing extensions for other developers. You can find extensions for tons of functionality, from changing the editor background to a picture, adding even more colors to your editor with colorized indent guides, to testing with community-built open source frameworks.

Despite how many extensions are out there, in an ecosystem that is constantly evolving, there isn’t an extension for everything. If you’re interested or missing functionality, keep in mind that you can build extensions yourself.
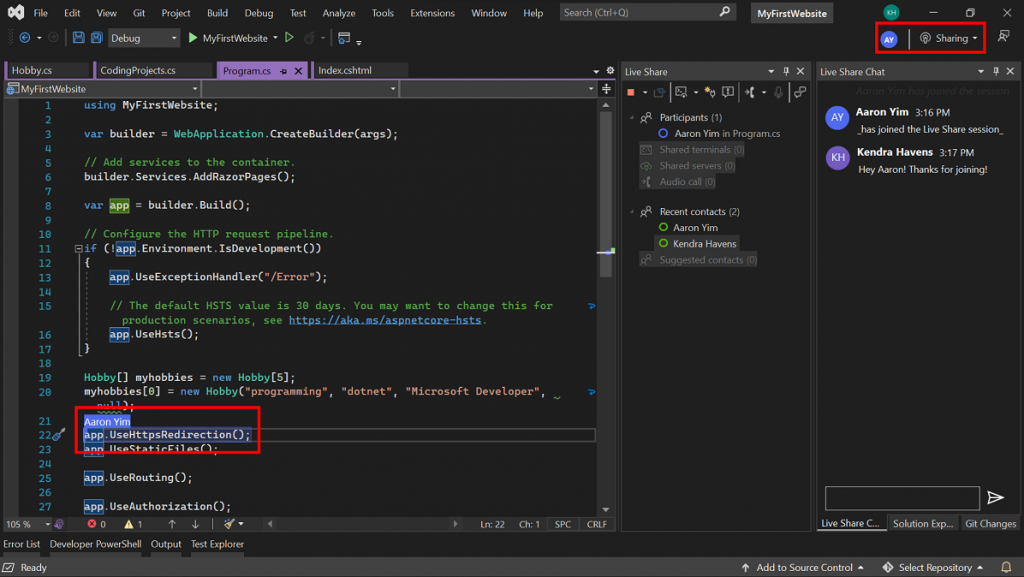
Pair programming with Live Share
Pair programming is the idea of collaboratively editing and debugging code with others. Coding together with classmates or colleagues is a great way to transfer coding knowledge, do code reviews, troubleshoot, or share code while working remotely. Live Share allows you to share a link and let others join your programming session. Building and debugging still happen on the host machine, but the host can see the cursors of the guests’ live edits. The guests can see the host’s code, debug values, and build output all from within their own IDE.

Live Share is helpful for students and teachers, but also used everyday by professional developers to literally get everyone on the same page.
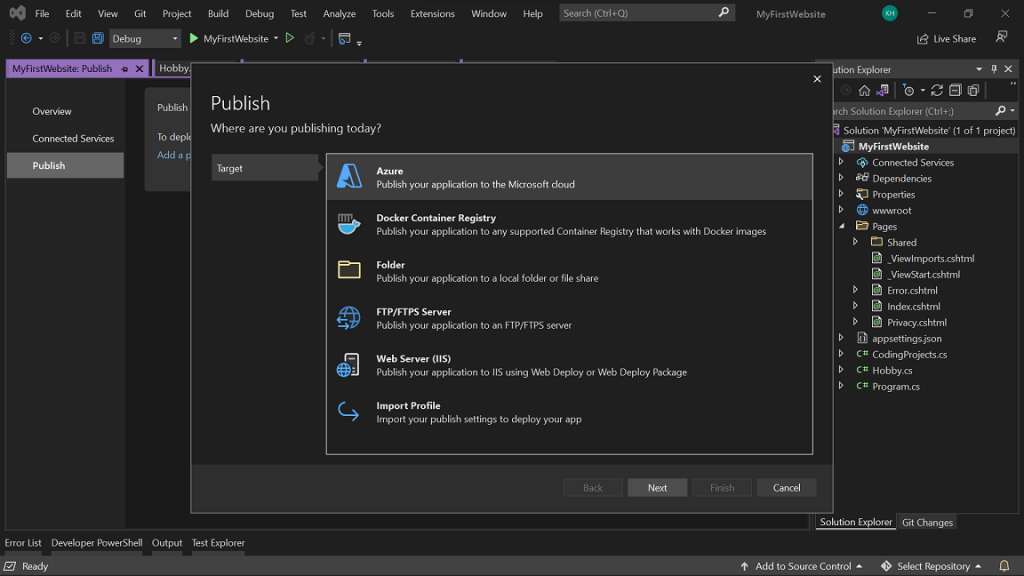
Publishing to the cloud
You can publish your app directly to the cloud using Visual Studio’s built-in publishing and pipeline management tools. It integrates with Azure so you can select and view cloud resources right from the IDE. You can also select how you’d like to deploy.

More to explore
These examples are just a taste of the developer experiences in Visual Studio. There are a lot more amazing tools packed into this IDE, including Git and GitHub integration, UI designers, database explorers, code analysis, testing tools, and more. You can find more info on these features in the extensive Visual Studio documentation, or stick around and explore the rest of the Visual Studio learning paths after this tutorial.
When is it appropriate to use Visual Studio?
There are many of options for IDEs out there. Choose what works best for you! Plenty of developers have both Visual Studio and Visual Studio Code installed and use each for different tasks. The important thing is making sure you have the tools that make you the most productive.
For beginners
Visual Studio is the preferred IDE for beginner C# or C++ developers. The tooling for these languages is first class, and many hints are built in just to keep new users on track. It helps you find the right templates with good descriptions when you’re creating a different app type (mobile, gaming, and IOT apps for example). It provides versioning help and UI for managing your project properties. You can easily create and navigate git repos. These are all small, helpful things Visual Studio can do for you.
For professional developers
Visual Studio is used by millions of professional, full-time developers every day. They use it to build everything from major games to mobile apps, business software to airline operations.
For anyone
Use Visual Studio if you want a fully integrated development experience on your local machine. The Community edition is free for students, open-source contributors, and individuals. There’s a Professional license for developers working in teams and an Enterprise license that has even more features packed into the IDE.
More Read:
- Build and test apps on the same environment – Red Hat Enterprise Linux
- Modern eCommerce Web Application encryption
- How to Set up Django Admin Site
- What is Blazor Components ?
- How does Web Application Gateway and encryption Work ?
- Web Application Cloud Configure back-end pools for encryption
Conclusion
You’ve now had a basic introduction to Visual Studio. As mentioned in the beginning, this IDE is more than 20 years old, so don’t be surprised if you find yourself learning something new regularly.
Recall the example at the beginning of this article of learning to program your first website. Visual Studio can help you select website templates to get you started. It offers hints and warnings as you type in the Editor. And you can inspect your web app as it runs locally with debugger tools. Hopefully this tutorial gave you a good understanding of why so many developers find that IDEs make them more productive. Happy coding!